V2 Project Emmet: Time Machine Control Panel
This project was the final product of my Product Design class. The Objective was to improve the design and the features of the main travel machine console. V1 of the console allowed users to only travel in time but not in space. V2 it is planned to allow travel through space.
Research attempted to record:
Usage
Feelings
Fears
Features
From the research results showed a general agreement to use the the app often to visit historic sites, or visit family/friends from the past. It lso formulated two very important ethical question:
1. How will the user be allowed to physically interact with the environment?
2. How will the user be guaranteed safety while traveling?
THE PROBLEM:
Time Travelers need a way to safely travel because they want to explore the world without changing the course of history and their reality.
DESIGN PRINCIPLES:
PREDICTABLE: the decision making process should always respond with a YES/NO/MAYBE LATER.
FACTUAL: historic facts should be the cornerstone of everything displayed.
FUN: exploring the app should be as exciting as exploring the world.
THE SOLUTION
The time traveling app will be presented as an AMUSEMENT park experience which will allow users to experience it as a SAFE and CONTROLLED environment, that will challenge what they know of history by allowing them to experience it themselves in contrast to HISTORICAL FACTS easily accessible during the trip through a voice off guide tour.
The user will have the opportunity to pick the voice of their guide tour which will have a specific tone of voice to make the experience more relevant. Examples of the guide options: Professor of History; Gossip Neighour; Siri; Morgan Freeman, among other options.
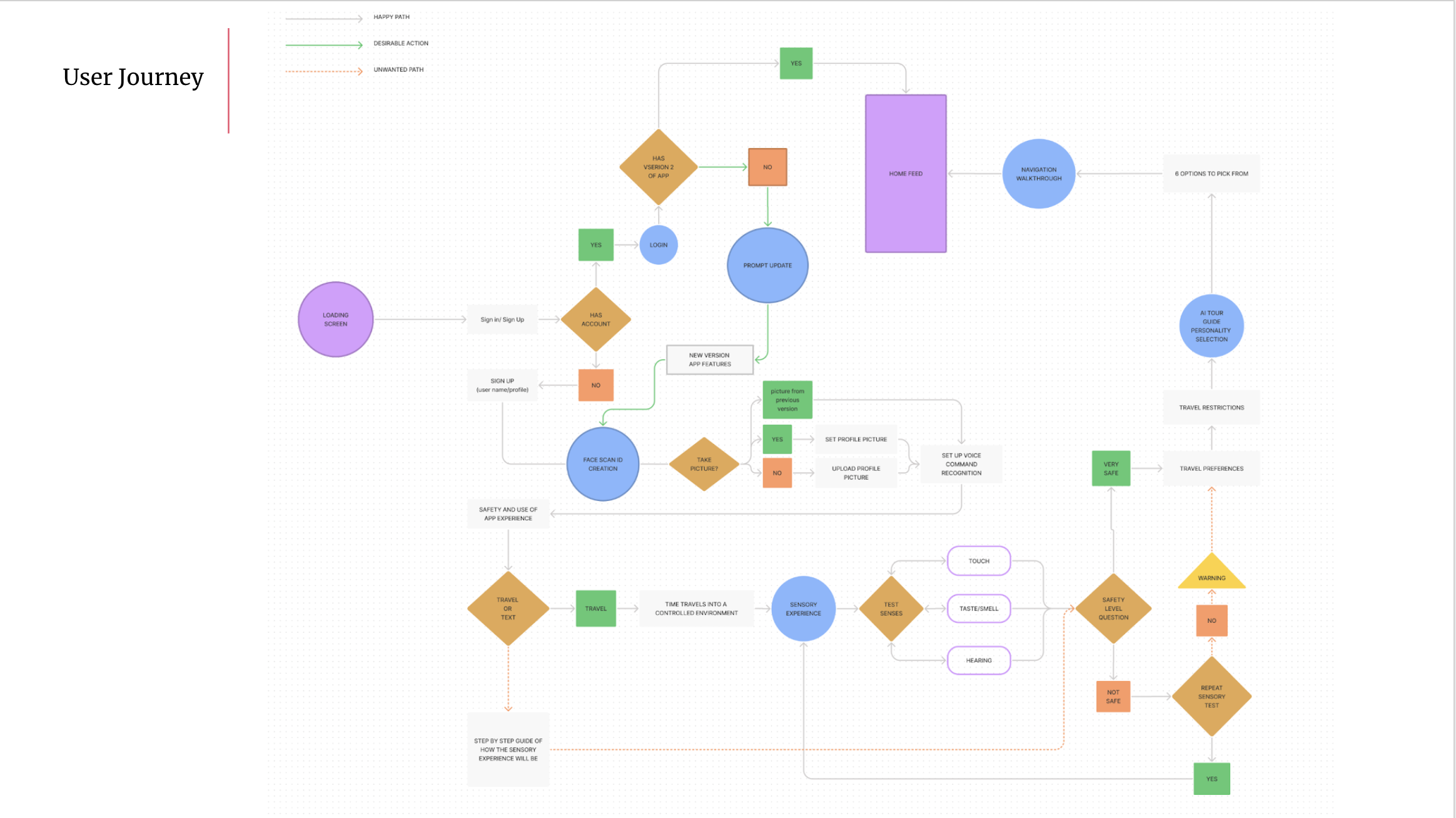
USER JOURNEY was created for the Onboarding/v2 app update path, and the new console navigation. In the journey the "happy path", "desirable action", and "unwanted path" were defined.

WIREFRAMING AND UI COMPONENT GALLERY WERE DEFINED. Using the user journey as a base, all wireframes were created, including error screens.


Upon completion of the initial stages, a fully functioning protype was created in Figma. This is the final result.
PROCESS:
- Research and Problem Statement 2 weeks
- Solution and User Journey 2 weeks
- Design and Prototyping 2 weeks
